【本文共1404字,预计阅读时间4分钟,图片9张,视频0个】
网络将人们带入了“看图时代” :图片为主,文字以辅。同时看图也成为了现代人的阅读习惯。
不夸张地说,优质的信息图可以提高众筹项目30%甚至更高的转化率,决定了众筹的成功与否。
下面是总结给大家关于信息图的干货:
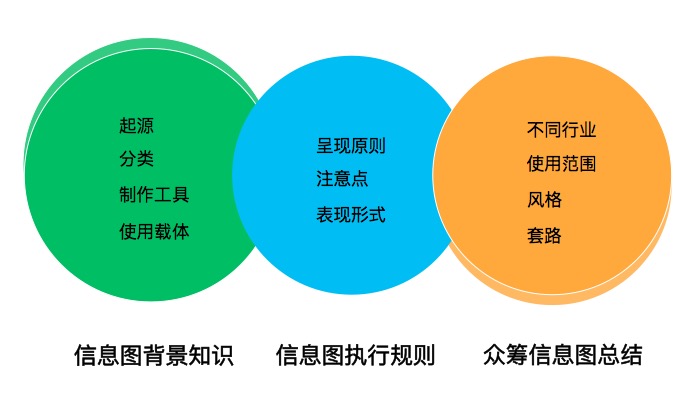
信息图内容框架

信息图执行规则总框架

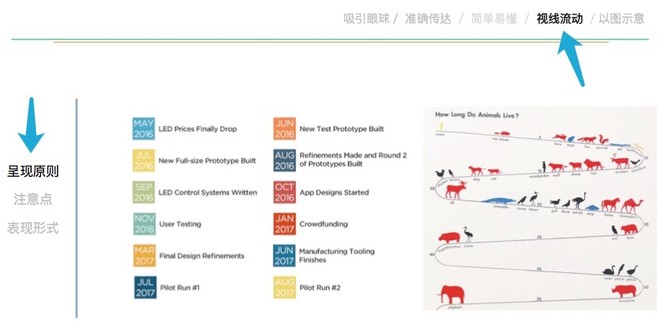
信息图执行规则 – 呈现原则 – 视线流动原则
何为呈现原则?视线流动原则又是一种应该怎样理解的概念?
-
充分利用人的阅读习惯,注意视线移动的规律。此刻,你的信息图排版应该从上至下,还是左到右,怎样的排版更有利于呈现出你的产品信息。
-
通过设计来营造时空感。时空感的概念较为广阔,但信息图所涉及的时空感却尤其简易。层层递进,以辅物突出主物,让整个信息图中的点、线、色彩互相撞击出协调的图像,营造时空错觉,你要相信人都是视觉动物,当Backer从你的信息图一种他们从未见过的东西,他们会很乐意为此买单。

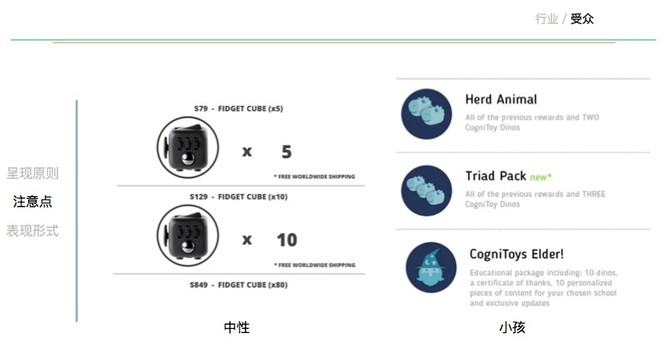
信息图执行规则 – 注意点 – 受众
下图左,是一个很火的项目Fidget Cube,筹 $6,465,690。
下图右,CogniToys,筹 $275,000。
给大家一个最简单的解释,如果下图左Fidget Cube的信息图做成CogniToys类似偏向于儿童的风格,那么,很多尚未生儿育女的Backer第一眼看到就会有认知的偏差“这是一款针对儿童的产品,并不适合我”。
所以,信息图的注意点不单要考虑产品所针对的行业,当然还包括你的受众Backer。

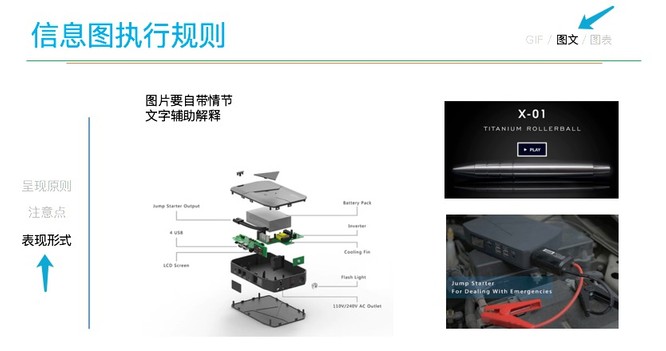
信息图执行规则 – 表现形式 – 图文
我们都懂一个道理:
文字 < 电话 < 面谈,讲的是人与人之间高效交流的层次递进。
产品宣传亦存在一个同样的道理:
文字 < 图片 < 实物,在没法展示实物的情况下,图片是其他最有效的宣传介绍法。
因为图片本身已经自带情节,加上文字去辅助解释,大家就会自然而然地在脑海里构建这样一个有3D效果的实物了。

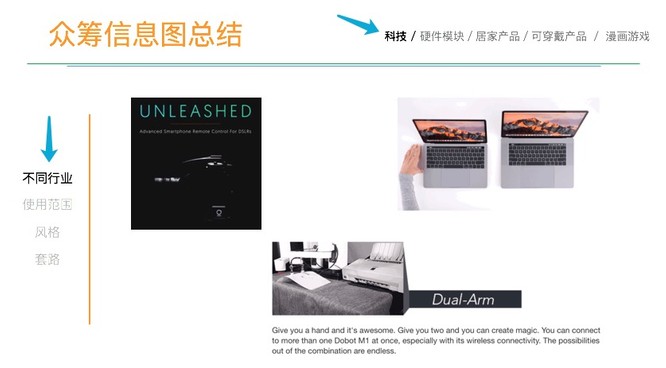
众筹信息图总结 – 不同行业 – 科技
针对众筹上几个不同的热门行业,简单总结一下它们的产品信息图。

科技类产品再普遍不过,我们以极简苹果风为例,分析科技类产品的信息图。
--极简苹果风
颜色:黑/灰/白为主+辅助颜色点缀
板式:简洁明了/逼格要高
辅助元素:多用线条体现流线感
字体风格:纤细为主

众筹信息图总结 – 使用范围 – 功能点
一定要在功能图中明确卖点和功能点,告知你的Backer这些产品的适用范围。可以通过以下3种形式展现:
1.icon形式
2.强化要点
3.同类型组合

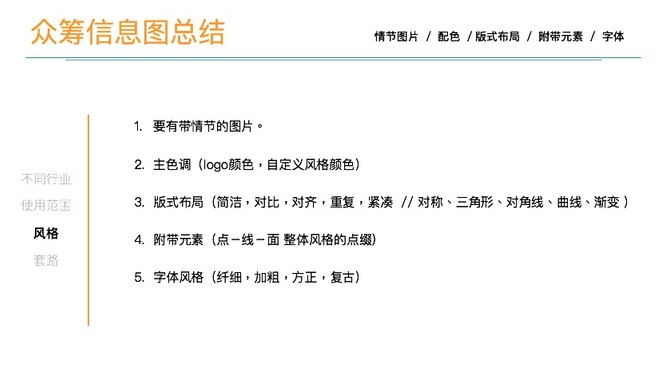
众筹信息图总结 – 风格
主要分析下图中第2点 –主色调。
页面的整体风格太重要了,这是决定客户是否在你众筹页面停留的主要因素,其中页面的主色调则是整体风格的主要引导者。
色调最好选择和Logo相同的颜色,统一的颜色会给人留下不一样的感觉。
一方面是因为统一色调的主题风格在视觉上更能给人带来视觉的冲击;另一方面,颜色是能够传递情绪的,颜色越简单统一,越能让人心境平和,耐心看完你的整个项目页。
当然,如果你的Logo颜色和你的产品风格太不搭,你可以尝试自定义风格颜色,这样挑战相对会更大,但风险与收益成正比,主要还是取决于你如何搭配构建。

没有谁会拒绝一张好看的图片,尤其当这张图片吸引了他们的眼球,刺激了他们的视觉感官。
GL还总结了很多信息图的制作、挑选、排版和运用搭配,需要完整精华版的朋友需要完整精华版请发邮件至 hello@gadget-labs.com,更多干货,等你来拿。
「咨询请加微信号:Rogernlnq
关注公众号。了解更多海外众筹咨询」